
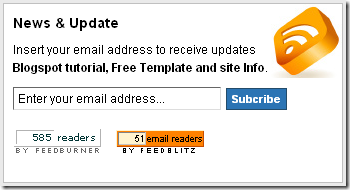
The widget as seen beside is the implementation from feedburner widget into an interesting modification.
To create the widget like this is not so difficult; you just need to install the CSS code and HTML at your blog. For those who are interested in installing this widget but still confused, Kang Rohman will try to explain the steps.
- You should know your blog’s feedburner ID
To know the ID of your feedburner, of course, you must have feedburner account, for those who have not yet known how to register in feedburner, you can read at the article Sign Up In FeedBurner,
Please login to feedburner.com, then refer to the blog that you want to know its ID, click Publicize >> click Email Subscriptions. Under the words Preview Subscription Link, you will find the code like:
2078972&loc=en_US">Subscribe to Blogspot Tutorial & Free Template by Email
Look at the numeral in red printed; it is your feddbuner ID. e.g. the ID of Kang Rohman’s blog is 2078972. Please note that numeral to be used when creating the widget.
- Determine Feed icon to be installed
In order to look a bit pretty, Kang Rohman uses Feed Icon as background. Please determine the feed icon you want to use. For your reference, you can choose any beautiful feed icons here here, or here. Below the example of those icons:
Upload the image to the image server that you usually use to upload, then copy the URL address, e.g. Kang Rohman has the address’ icon like this:
http://lh4.ggpht.com/kangrohman/SMhEQwxEw1I/AAAAAAAAAOs/t8f7P4y4dgc/feed_thumb%5B1%5D.png?imgmax=800
If you have known feedburner ID and the URL address of Icon Feed, the next you shall follow the steps below:
# Step 1
- Please login to blogger with your ID
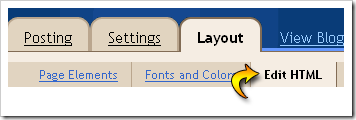
- Click Layout
- Click Edit HTML tab
- Find this code ]]> , copy and paste the code below exactly above the code ]]>
#kotak {
background: #fff;
width: 200px;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin: 10px 0px 0px 0px;
padding: 3px;
border-top: 1px solid #666666;
border-right: 1px solid #ddd;
border-left: 1px solid #666666;
border-bottom: 1px solid #ddd;
display: inline;
}
#tombol {
background: #2B74B4;
color: #FFFFFF;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
margin: 0px 0px 0px 5px;
padding: 2px;
border: 1px solid #234B69;
font-weight: bold;
}
#email{
background: #FFFFFF;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
margin: 0px;
padding: 4px;
border-top: 1px solid #666666;
border-right: 1px solid #DDDDDD;
border-left: 1px solid #666666;
border-bottom: 1px solid #DDDDDD;
}
#submit {
background: #2B74B4;
color: #FFFFFF;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
padding: 4px;
margin: 0px;
border: 1px solid #234B69;
} - Click SAVE TEMPLATE button
# Step 2
- Click Page Elements tab
- Click Add a Gadget
- Click the sign plus (+) for HTML/JavaScript.
- Copy and paste the code below in the available area http://lh4.ggpht.com/kangrohman/SMhEQwxEw1I/AAAAAAAAAOs/t8f7P4y4dgc/feed_thumb%5B1%5D.png?imgmax=800) no-repeat top right;padding:10px 0px">
Insert your email address to receive updates
Blogspot tutorial, Free Template and site Info
- Change the image address, feedburner ID, and the words in differently printed with yours
- Click SAVE
- Done
The above widget may not be suitable with your template; therefore, it might need modifying.
Happy trying!













0 komentar:
Posting Komentar